表格視覺化選項
快速導覽
使用表格
對於支援原生查詢語法 (SQL 或 NOSQL) 的資料來源,您可以修改查詢來選擇您的資料回傳格式、要回傳的欄位以及欄位的順序。但像 CSV 檔案或 Google 試算表等來源則不支援查詢語法。因此,Redash 允許您在表格視覺化中手動重新排序、隱藏和格式化資料。
視覺化設定
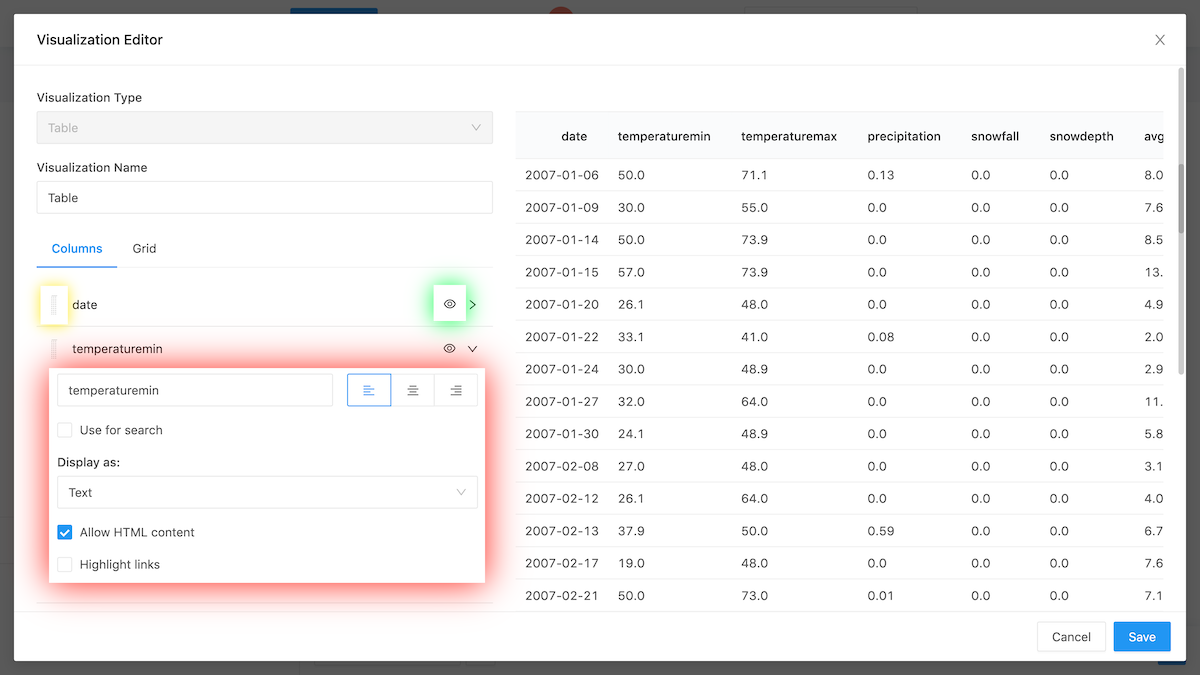
若要開始,請點擊表格檢視下方的 編輯視覺化 按鈕。此時會出現一個如下所示的設定面板

您可以
- 重新排序欄位,方法是將它們拖曳到左邊或右邊,如黃色標示所示。
- 隱藏欄位,方法是切換綠色標示的核取記號。
- 使用紅色標示的格式設定來格式化欄位。請閱讀下方關於欄位格式化的詳細資訊。
格式化欄位
Redash 對大多數資料庫常見的資料類型很敏感:文字、數字、日期和布林值。但它也特別支援非標準的欄位類型,如 JSON 文件、圖片和連結。
Redash 會清理查詢結果中的 HTML。但如果殘留任何 HTML 標籤,預設情況下不會逸出。因此,如果查詢結果包含包含 HTML 的字串欄位 (例如來自網頁抓取工具),您可能會看到奇怪的效果。請在視覺化編輯器中切換允許 HTML 內容設定,以逸出 HTML 字元。
常見資料類型
如果您的底層資料來源沒有提供類型資訊,Redash 會將欄位呈現為文字。但您可以使用表格視覺化編輯器強制其使用任意類型。這對於 SQLite、Google 試算表或 CSV 檔案等無法取得類型資料的來源尤其有用。例如,您可以
- 顯示所有小數點後三位的浮點數
- 僅顯示日期欄位的月份和年份
- 在所有整數前面補零
- 在數字欄位前面或後面加上文字
關於如何在 Redash 中呈現數字的完整參考,請參閱此處。您可以閱讀關於如何格式化日期的資訊,請參閱此處。
特殊資料類型
Redash 也支援常見資料庫規範之外的資料類型。
-
JSON 文件
如果您的底層資料在欄位中傳回 JSON 格式的文字,您可以指示 Redash 將其顯示為 JSON。這讓您能夠以清晰的格式折疊和展開元素。當使用 JSON 資料來源查詢 RESTful API 時,這特別有用。
-
圖片
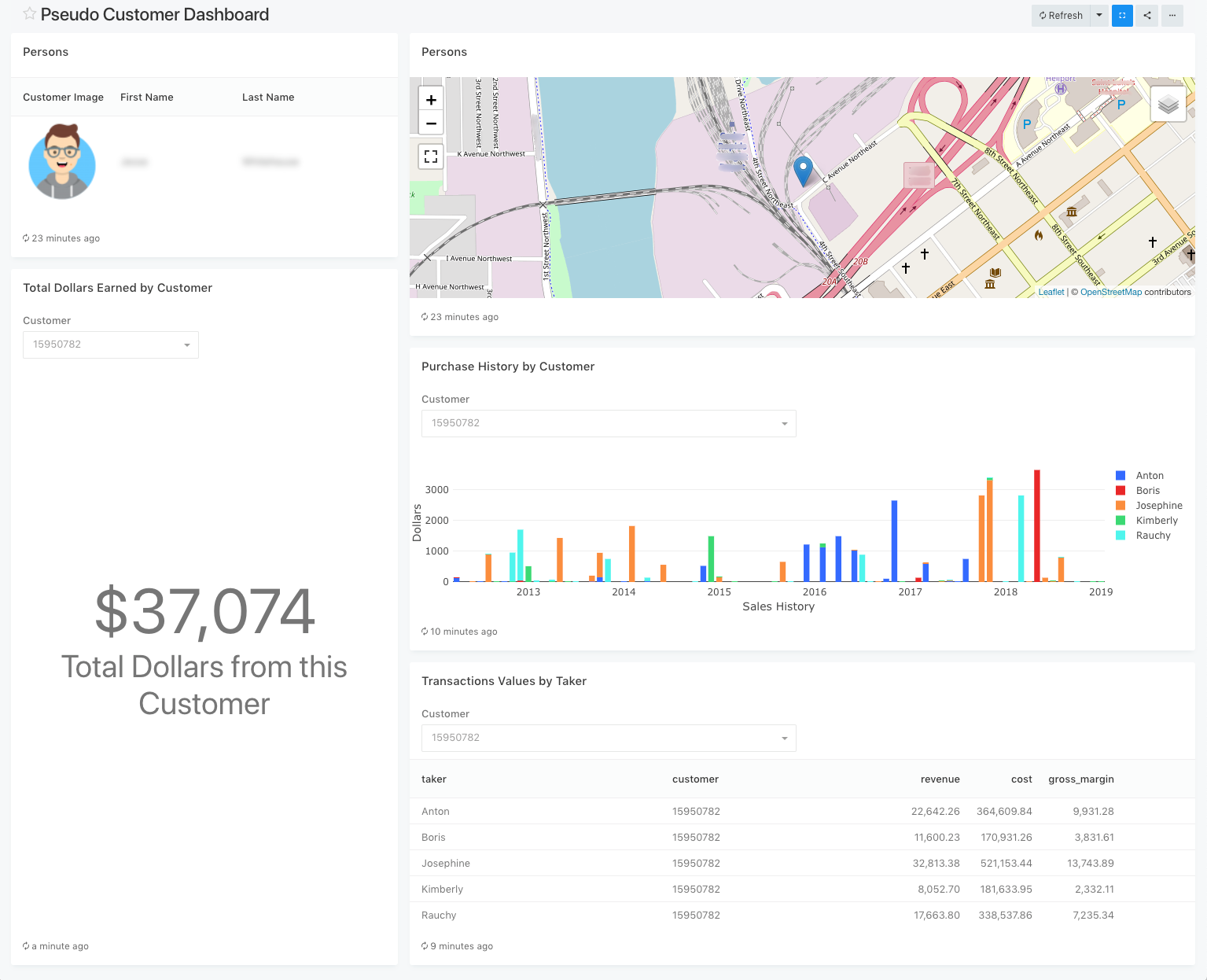
如果您的資料庫中的欄位包含圖片的連結,Redash 可以將該圖片直接顯示在您的表格結果中。這對於儀表板特別有用。

在上述儀表板中,客戶圖片欄位是一個圖片的 URL,Redash 會直接顯示該圖片。
-
HTML 連結
就像圖片一樣,來自您的資料庫的 HTML 連結可以在 Redash 中變成可點擊的連結。只需在欄位格式選擇器中使用「連結」選項即可。